Interaction Design Work
I think 4-dimensionally through every wrinkle of the product, from the moment of "just an idea" to all the "it just works" kind of details. I first optimize for regular, repeated use, and then arrange for the users' first-time discoveries.
Mobile Apps 2011-2014
- Unannounced Social App 2014

Interaction Design and Visual Design, iPhone and Android
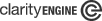
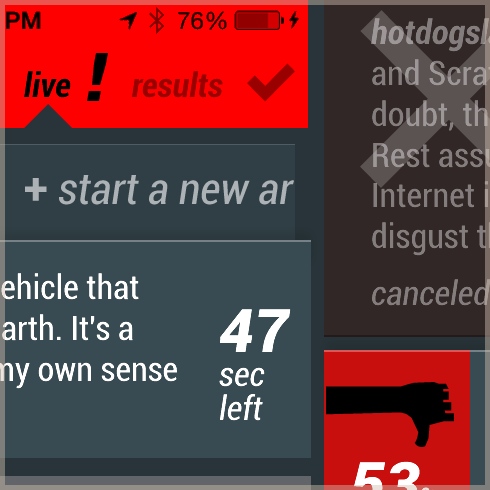
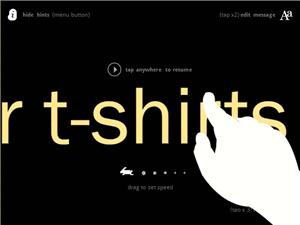
- BBoard for Android (Animated Text Display) 2011A two-month redesign of a previously launched product (for the iPhone) All personas were provisional and created in a couple days, just to create a focal point in our discussions.
- Berm Lee: Interaction Design, Visual Design
- Development: Jerome Park, Changjun Liu, Longyun Cao
- Copyright © 2010 Saymeon (Mintybean). May not be re-posted or re-distributed without written permission.

WMV Video: on-screen hints and touch gestures
Specs: Customize Theme screen
Specs: touch gestures and hints in Presentation Mode
- Visual Design Dimensions
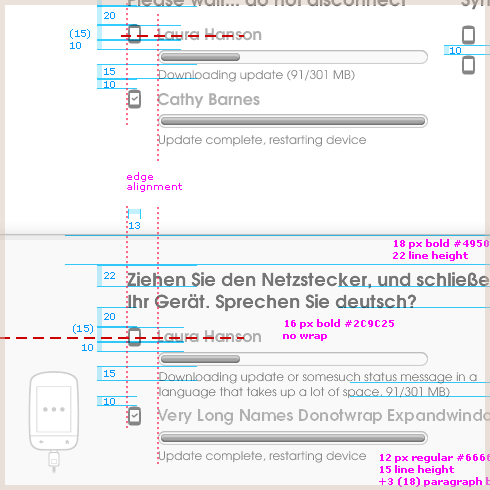
- Visual Design: Flex Points and Alignment
Discussion Aid: which persona do we design for?
- Primary Persona: Russ
- Secondary Persona: Annie

Visual Design: Message Edit Screen

Visual Design: Presentation Mode
Desktop Sync for Wearable Device, 2011
- Striiv, 2011
- Berm Lee: Interaction Design, Visual Design for PC / Mac software to handle data sync with servers
- Copyright © 2011 Striiv Inc. May not be re-posted or re-distributed without written permission.

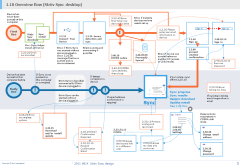
Flow Overview

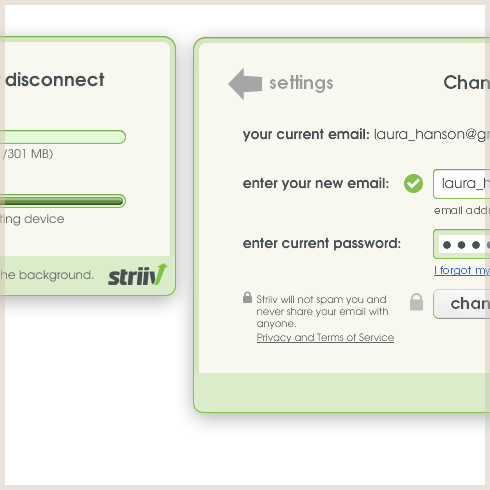
Inform before asking: prompting for personal information

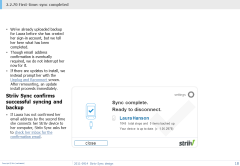
After First Sync is complete

Syncing on a New PC

Sign-in Behavior Goals

Sign-in Behavior Details

Language Guidelines

COPPA Compliance overview

Flow

COPPA Compliance Sync Behavior

Design Spec Table of Contents

Visual Design

Typography

Assets
Scientific Equipment, 2008
- Biological Experiments Control Interface, 2008
- Berm Lee: Interaction Design, Visual Design iterations
- Design Team: Pilar Strutin-Belinoff, Nick Hausman
- Copyright © 2008 Lunar Design. May not be re-posted or re-distributed without written permission.

Interaction Design: Start New Experiment

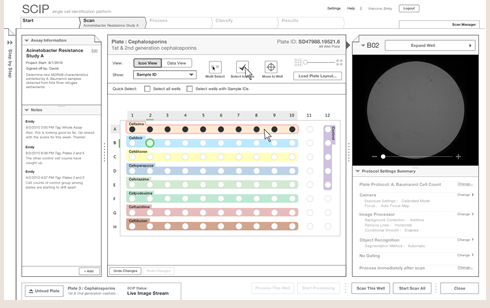
Interaction Design: Sample Plate View

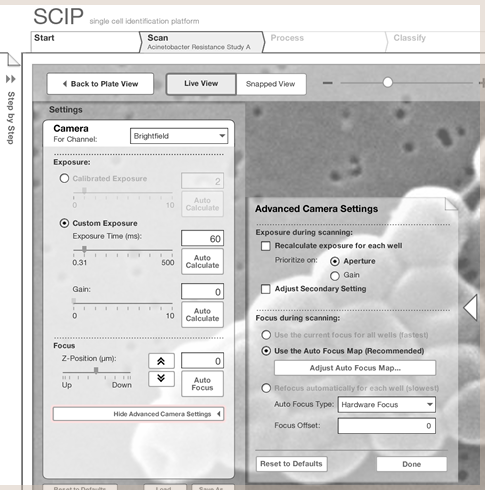
Interaction Design: Camera View

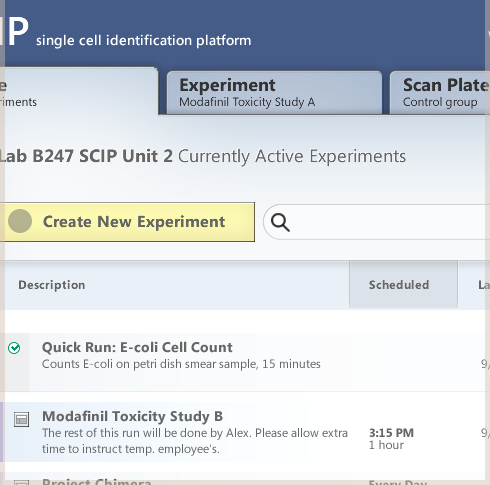
Visual Design: Experiments List
Enterprise Software, 2007
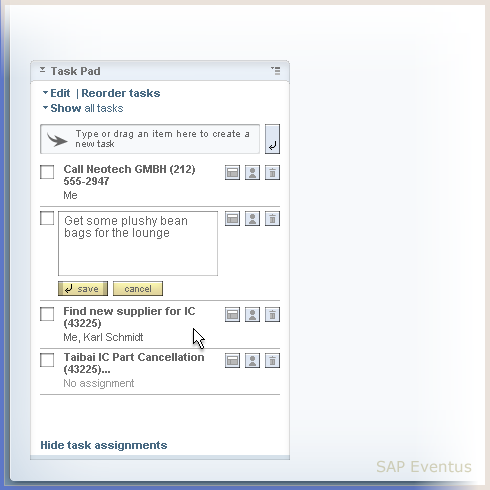
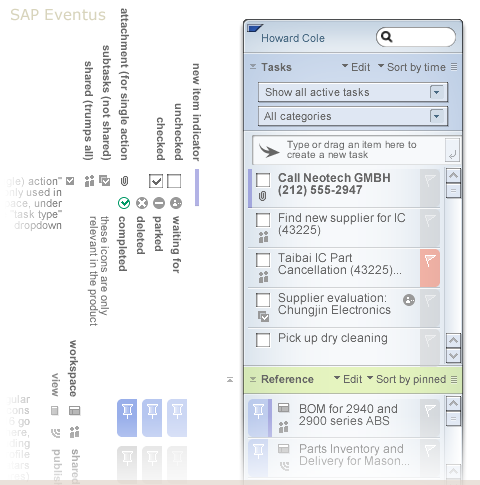
- SAP Eventus Concept Project
- Berm Lee: Weekly Interaction Design presentations to the team on the whiteboard, guiding rapid iteration of prototype, quick visual design for prototype
- Design Team: Carola Thompson, Moya Watson, Tim Murphy, Alex Maedche, and developers
- Demonstrated at SAPPHIRE 2007 during CEO Henning Kagermann's Keynote, and productized as SAP Streamwork in 2010
- Copyright © 2007 SAP. May not be re-posted or re-distributed without written permission: www.sapstreamwork.com
- Sample Persona DescriptionsSAP Eventus, 2007 Personas that brought to the team a believable, real-life business scenario, to demonstrate the concept that "process" in the real-world happens on the fly, not defined ahead of time. Here is a typical situation where traditional enterprise software fell flat, and today's "Web 2.0" SaaS offerings fall short.



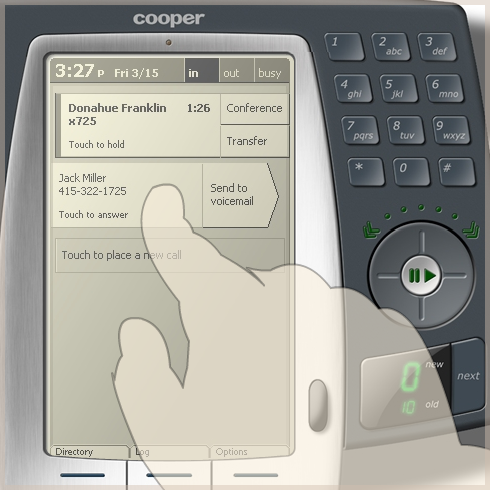
Office Phone, 2002
- Cooper Business Phone Concept Design3:30 Animation View Flash Animation (6 MB)

View Flash Animation (6 MB)
- Berm Lee: Detail interaction design revisions, onscreen visual design, animation, "sound icon" selection, and final integration of demo into Flash
- Team: Elizabeth Bacon, Angela Quail, Kim Goodwin, Chris Weeldreyer, Wayne Greenwood
- Copyright © 2002 Cooper. May not be re-posted or re-distributed without written permission: www.cooper.com


Interaction Design Specs
- Yahoo! Messenger, 2004 Download PDF (243 KB)This example (no pictures) shows how I make sure that all cases are carefully figured out to the degree that when you use the final product, it just seems to do the predictable, correct thing.
Visual Design
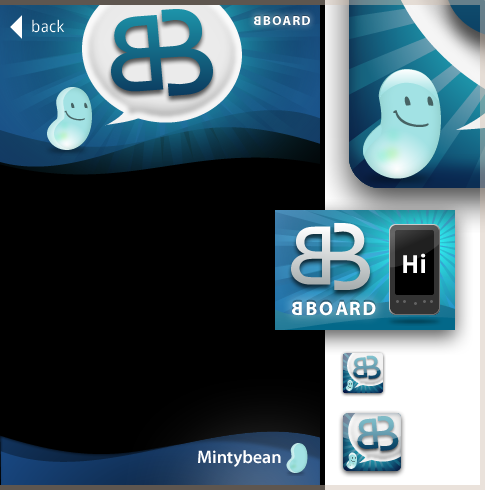
Android App, 2011
- Mintybean BBoard for Android (Animated Text Display) Promotional graphic, 512 px, HDPI and MDPI icons, and an "About Screen" wrapper. See personas for target audience.

Medical Equipment, 2002
- Programming Console for Implantable Cardio-Defribulators (ICD) and Pacemakers
Design Refinement, 2002
The following are visual design style explorations, final screens, and samples from a styleguide for a touch-screen medical device; one of the primary objectives was to create an environment where important details stand out in a sea of data, executed in a 16-color platform.
- Berm Lee: visual design, styleguide documentation
- Interaction design: Elizabeth Bacon, Angela Quail
- Copyright © 2002 Cooper. May not be re-distributed without written permission: www.cooper.com
 Overview (checkup)
Overview (checkup) Task Detail
Task Detail Select Parameter
Select Parameter- Behind the Design
- Visual Design explorations (composite)
- Technical Assumptions
- Overview of Controls
- Color and Type
- Color Chart
- Layout Rules
- "Linked Boxes"
- "Option Buttons"
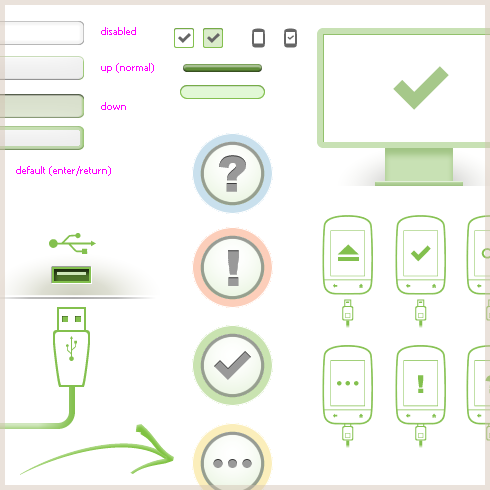
- Visual Feedback Vocabulary
Handheld Organizer for Teens
- HP, unreleased product New Product Design, 2002
- Personas to Visual Design
- Design Consideration: Smudgability
- Color Chart
- Berm Lee: visual design, styleguide documentation
- Interaction design: Chris Weeldreyer, Ernest Kinsolving
- Copyright ?2002 Cooper. May not be re-distributed without written permission: www.cooper.com



Icons
Pixel pushing comes naturally to me. From low-resolution bitmaps to high-resolution renders.
![]()
![]()